Info Tekno dan Hiburan Terbaru
Info seputar gadget, tekno, games, lifestyle, dan hiburan lainnya yang menarik, kami sajikan dengan ringkas untuk anda.
Artikel Terbaru

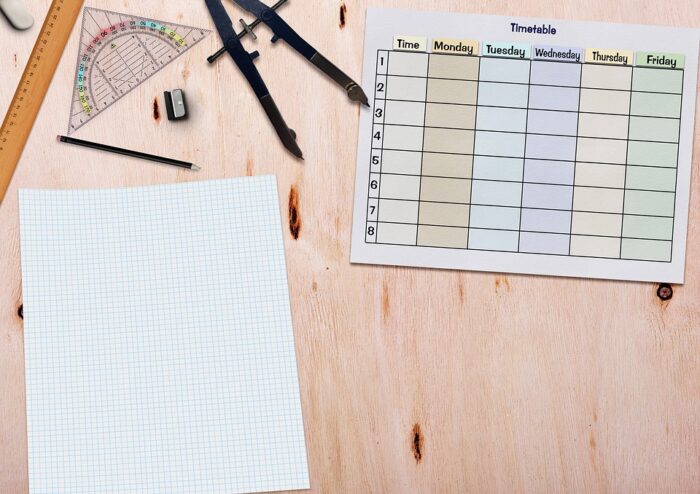
Beberapa Aplikasi Jadwal Pelajaran Populer Dan Mudah Digunakan
Tidak bisa dipungkiri sistem belajar mengajar ditahun sekarang tidaklah mudah. Para pelajar dituntut untuk lebih …

Inilah 10 Aplikasi Stem Gitar Android
Gitar merupakan alat musik yang diminati oleh banyak orang. Selain mudah dibawa juga berperan penting …

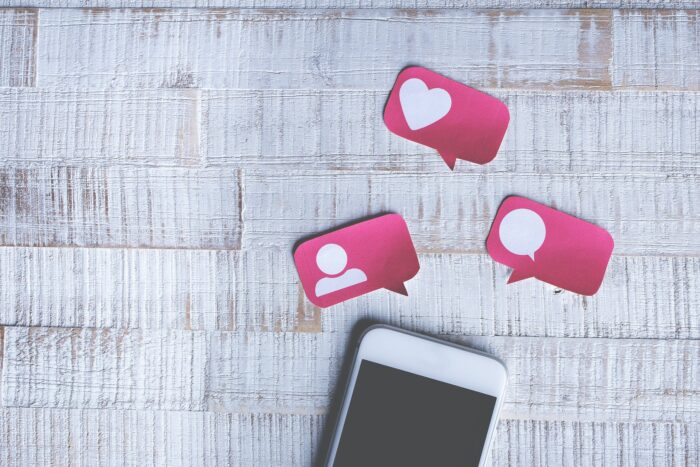
12 Rekomendasi Aplikasi Penambah Followers Instagram
Sekarang bahasa media sosial sudah tidak asing lagi ditelinga masyarakat. Indonesia termasuk negara yang manyarakatnya …

Bermain Lebih Seru dengan 10 Aplikasi DJ Android
Anda penikmat musik DJ? Jenis musik yang saat ini tengah banyak digandrungi ini memang identik …

Deretan Aplikasi Lowongan Kerja Terbaik Yang Bisa Digunakan Para Pencari Kerja
Mencari kerja kini bisa dilakukan dengan cara yang lebih mudah. Anda bisa memanfaatkan koneksi internet …

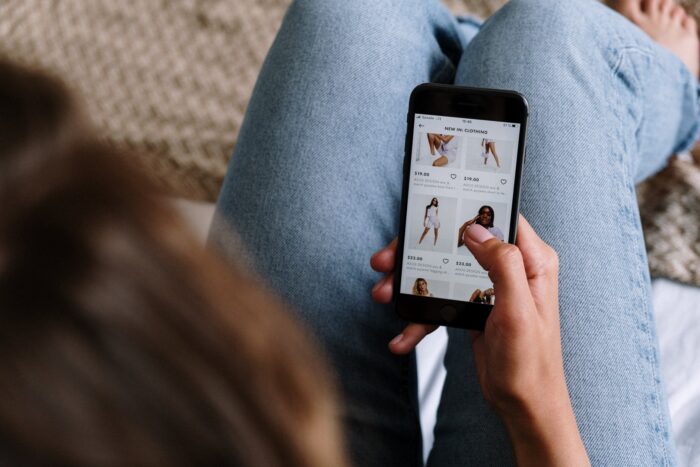
8 Aplikasi Online Shop Ternama di Indonesia
Sejak beberapa tahun terakhir, masyarakat mulai menggandrungi online shop untuk berbelanja segala kebutuhan, baik kosmetik, …

7 Aplikasi Screenshot Rekam Layar Pada Ponsel
Setiap ponsel tentunya memiliki fitur masing-masing yang bersifat umum maupun secara khusus. Tidak setiap ponsel …

6 Aplikasi Pertanian yang Bisa Anda Gunakan
Pertanian merupakan salah satu sektor kehidupan yang sangat penting. Bahkan sektor ini memiliki peran dalam …

7 Aplikasi Scan Barcode untuk Mendeteksi Data Melalui Android
Barcode merupakan bentuk kode khusus yang disajikan berupa garis atau bentuk lainnya. Umumnya kode ini …

6 Aplikasi Penghitung Kalori untuk Program Diet dan Kesehatan
Asupan nutrisi setiap orang harus dilengkapi sesuai kebutuhannya. Salah satu contohnya ialah kalori yang harus …

Inilah 7 Aplikasi Bluetooth yang Sangat Direkomendasikan
Setiap ponsel tentunya memiliki fitur untuk bisa digunakan. Aktivitas yang bisa dilakukan menggunakan ponsel memang …

Ini Dia 7 Aplikasi Pelacak HP yang Hilang, Temukan Kembali Ponsel Anda
Hp atau ponsel merupakan salah satu barang yang sangat dibutuhkan oleh masyarakat terutama pada saat …

6 Aplikasi Jual Pulsa ini Menjadi Solusi Tepat untuk Usaha Anda
Memilih berjualan pulsa di tengah pandemi seperti saat ini bisa dibilang menjadi usaha yang cukup …

13 Aplikasi Menggambar di Android
Kebutuhan akan smartphone yang canggih saat ini menjadi suatu keharusan, dimana sebuah handphone tidak hanya …

8 Aplikasi Penguat Sinyal Wifi yang Wajib Anda Gunakan
Pernahkah Anda kesulitan untuk mendapatkan jaringan wifi dengan kualitas yang bagus? Jika iya, maka Anda …